Did you know that our predrawn and smart templates, as well as all templates built with our drag-and-drop editor, are compatible with most mobile devices? In fact, our templates and their blocks are designed to be automatically responsive on this type of platform. By default, rows that have more than one column will transform on mobile so that each of them is displayed one below the other, like this:
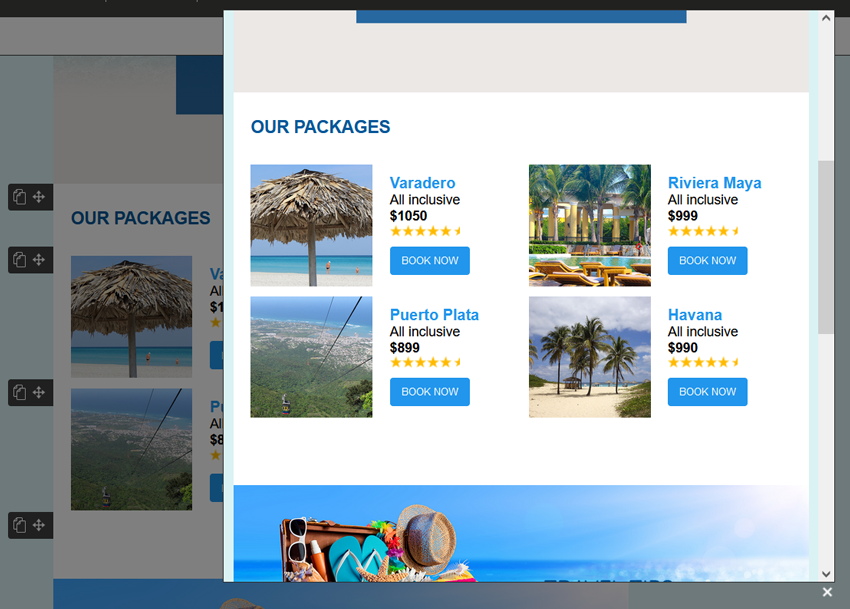
Desktop preview

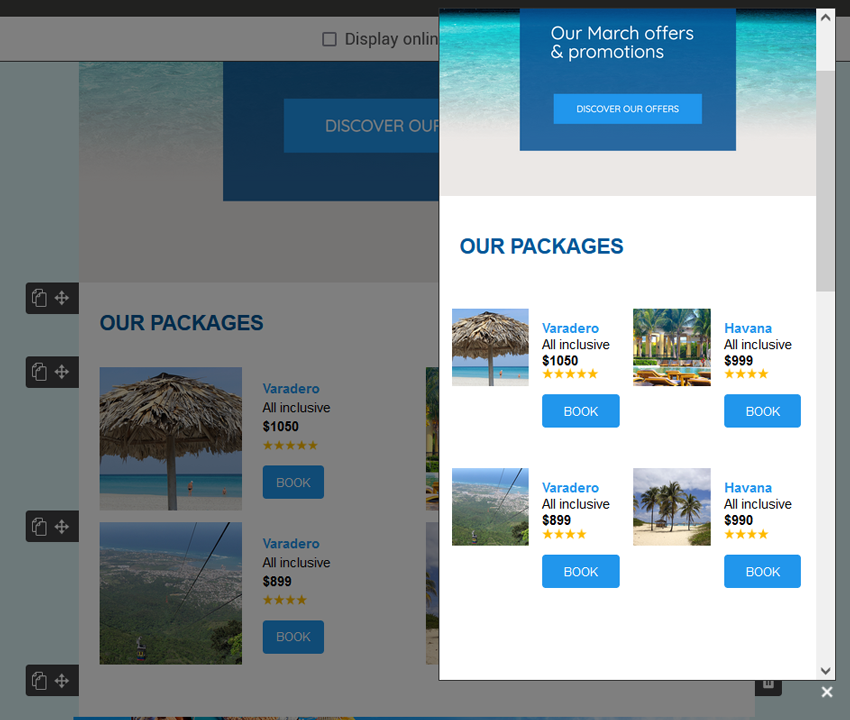
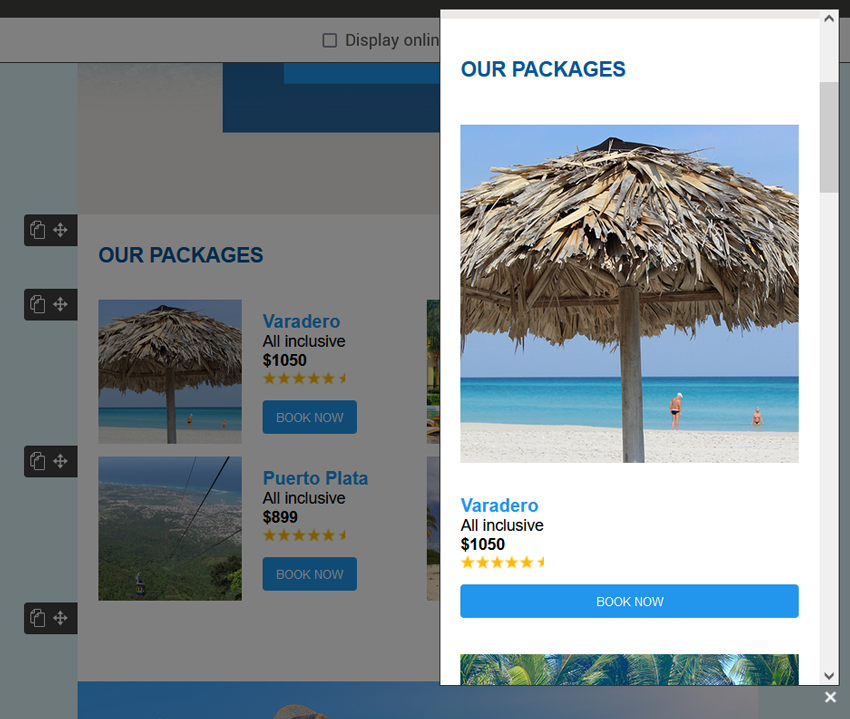
Mobile preview in responsive mode

Since a phone's screen is much smaller than a computer's, this allows for a clear view of the text, images and buttons in each column.
However, there may be times when, for artistic or strategic reasons, you prefer to keep the columns side by side, even if it reduces the size of the content on mobile. This could be the case to illustrate a table, for example.
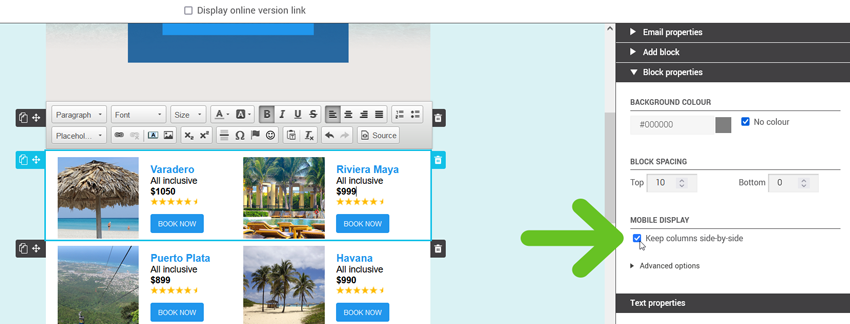
To prevent your columns from being displayed one below the other, simply check the Keep columns side-by-side option found in the Block properties.