Dans cette article :
Nos formulaires d'abonnement hébergés peuvent être partagés n'importe où. Faites croître votre liste de diffusion rapidement en les publiant à un maximum d'endroits.
Pour partager votre formulaire sur votre site web, vos réseaux sociaux, comme votre page Facebook, ou même dans la signature de vos courriels, il suffit de récupérer son adresse web (URL) et de l'ajouter comme un lien sur du texte ou un bouton.
Pour faciliter l'accès à vos formulaires, vous pouvez également générer un code QR et l'ajouter sur votre papeterie, vos affiches ou dépliants.
Obtenir le lien de votre formulaire
Pour récupérer le lien de votre formulaire, allez dans le menu et ouvrez le menu à la droite de celui-ci. Sélectionnez l'option Voir le code. Puis, copiez l'URL de votre formulaire. Vous pourrez ensuite le partager à une multitude d'endroits.
Personnaliser le partage de vos formulaires sur les réseaux sociaux
Lorsque vous partagez une URL sur les réseaux sociaux, l’outil de partage lit les informations de votre page pour créer le lien qui sera affiché. Ce dernier contient un titre, une description et une image. Les formulaires d’abonnement ont des réglages par défaut, mais vous pouvez personnaliser tous ces éléments si vous le désirez.

Avant de commencer
- Cette option n’est disponible que pour les formulaires de type hébergé.
- Pour préparer l’image personnalisée qui accompagnera la publication de votre formulaire, suivez les recommandations suivantes :
Formats recommandés : PNG (8 ou 24) ou JPG (RBG)
Taille suggérée : 1200 x 630 pixels
Poids du fichier recommandé : 5MB
Important : Positionnez les éléments importants au centre de votre image. Notez que selon l’endroit où le formulaire est publié, il est possible que votre image soit redimensionnée ou recadrée.
Comment faire

- Ouvrez votre formulaire en mode édition dans votre compte en suivant les indications ici.
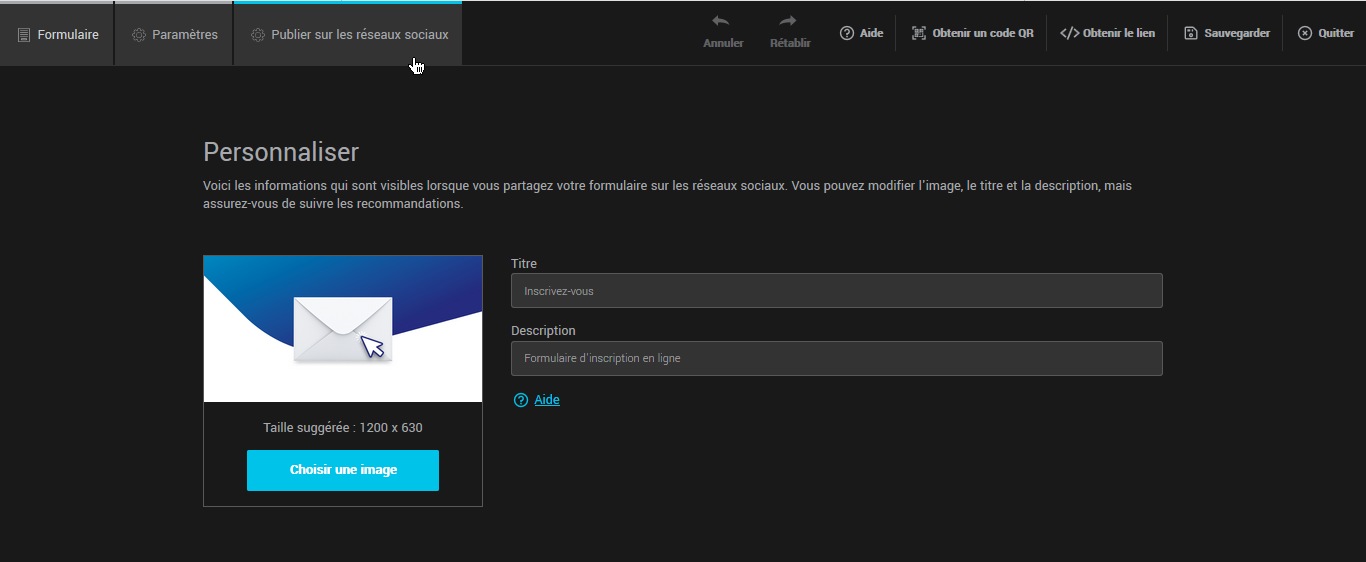
- Allez dans l’onglet Publier sur les réseaux sociaux situé en haut à gauche dans l’éditeur.
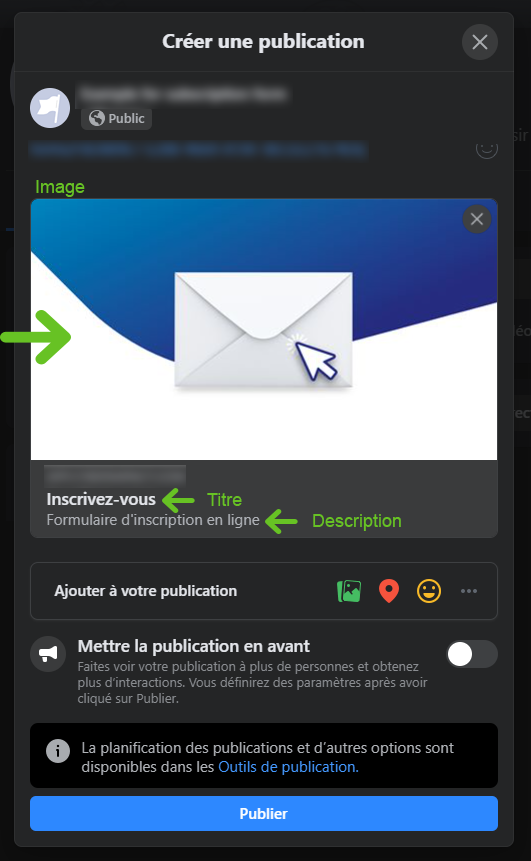
- Donnez un titre personnalisé à votre formulaire. Idéalement, gardez-le court et concis. S’il est trop long, il se peut qu’il soit tronqué. Nous recommandons entre 40 et 60 caractères.
Ex.: Inscrivez-vous à nos infolettres !, Gardons contact !, Rejoignez notre club VIP, etc. - Entrez un texte descriptif pour votre formulaire (longueur maximale : 100 à 300 caractères).
Ex.: Abonnez-vous et restez à l’affût de nos concours, trucs, conseils et nouveautés ! Recevez chaque mois des contenus exclusifs. - Modifiez, au besoin, l’image par défaut par une image personnalisée. Pour ce faire, cliquez sur le bouton Choisir une image.
Lisez nos recommandations pour le choix de l’image ici > - Testez l’aperçu de votre formulaire avant de le partager.
Tester la publication du formulaire
Avant de tester l’aperçu de votre formulaire dans votre publication, vous devez d’abord obtenir son lien. Savoir comment faire >
- Copiez l’URL de votre formulaire.
- Assurez-vous d’être connecté à votre compte Facebook et allez au lien suivant : https://developers.facebook.com/tools/debug/.
- Collez le lien de votre formulaire dans le champ vide de l’onglet Sharing Debugger, puis cliquez sur le bouton Debug. Si votre ce lien n’a jamais été partagé sur Facebook auparavant, il est possible que vous ayez à cliquer sur le bouton Fetch new information.
- Lorsque le résultat de recherche apparaîtra, descendez jusqu’à la section Preview pour vérifier l’aperçu de la publication de votre formulaire. Si l’aperçu du formulaire ne prend pas en compte vos derniers changements, cliquez sur le bouton Scrape again.
- Copiez l’URL de votre formulaire.
- Connectez-vous à votre compte Twitter et allez au lien suivant : https://cards-dev.twitter.com/validator.
- Sous Card URL, collez l’URL de votre formulaire dans le champ disponible.
- Appuyez sur le bouton Preview card.
- Dans la section de droite nommée Card preview, vérifiez l’aperçu de la publication de votre formulaire.
- Copiez l’URL de votre formulaire.
- Assurez-vous d’être connecté à votre compte Linkedin et allez au lien suivant : https://www.linkedin.com/post-inspector/.
- Collez le lien de votre formulaire dans le champ vide et cliquez sur le bouton Inspect.
- Vérifiez l’aperçu de la publication de votre formulaire qui apparaîtra à l’écran.
Générer un code QR pour accéder au lien de votre formulaire
Vous avez une boutique ou un espace où présenter vos produits et services ? Affichez un code QR que vos clients pourront scanner pour accéder à votre formulaire. Que ce soit pour s’abonner à votre infolettre ou participer à un concours, c’est une méthode à résultats immédiats.
Comment faire
- Ouvrez votre formulaire en mode édition dans votre compte en suivant les indications ici.
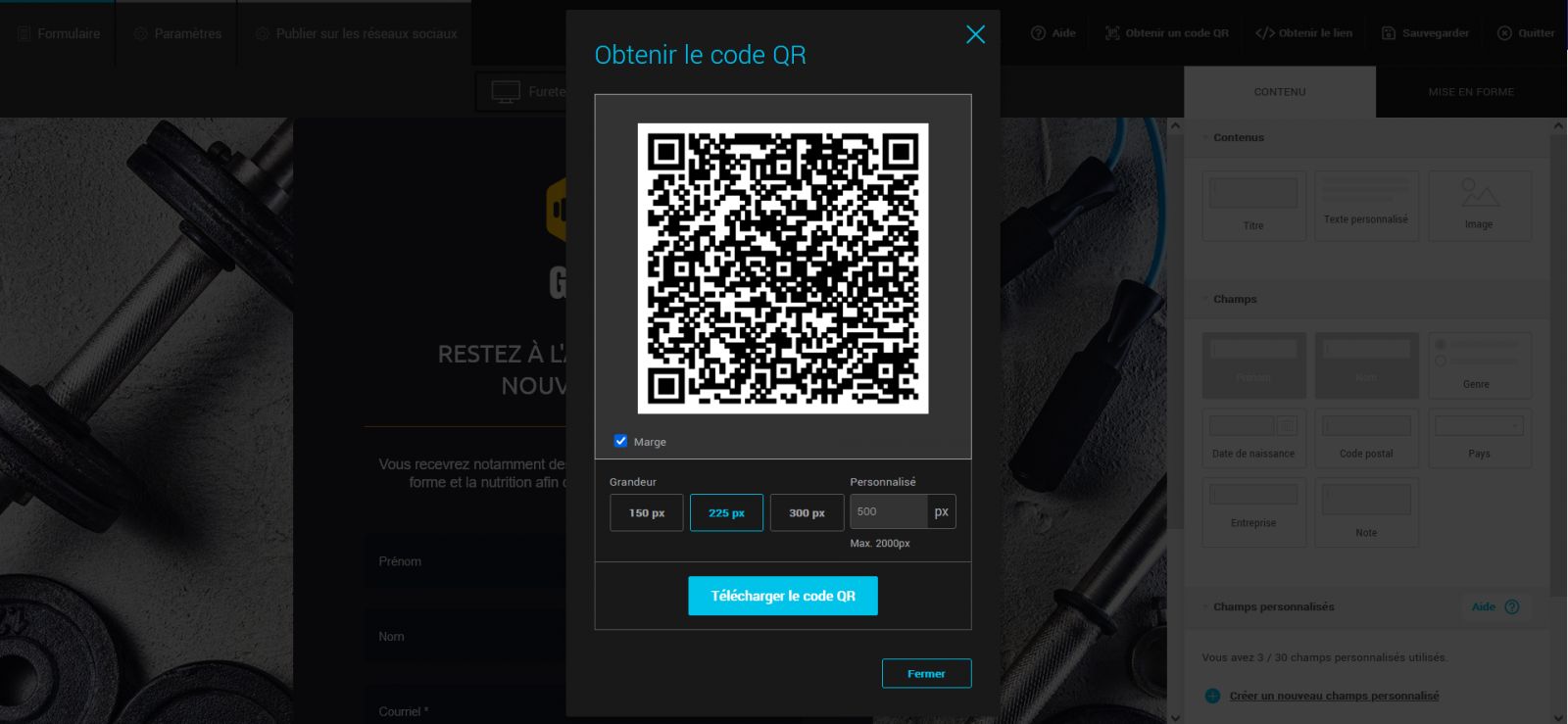
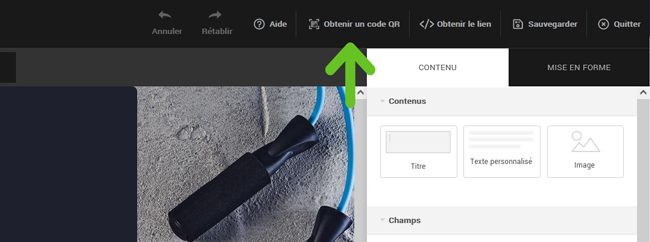
- Cliquez sur l'option Obtenir un code QR au haut de l'éditeur.

- Sélectionnez ou entrez la taille désirée. Vous pouvez également choisir avec ou sans marge.
- Puis, téléchargez votre code QR. Vous pourrez récupérer l'image du code dans vos téléchargements pour l'ajouter à l'endroit approprié.